Maak eenvoudig een web-app met Wix-code
Dit is een gesponsord artikel en werd mogelijk gemaakt door Wix. De feitelijke inhoud en meningen zijn de enige standpunten van de auteur die redactionele onafhankelijkheid behoudt, zelfs wanneer een bericht wordt gesponsord.
Als het om het maken van een website gaat, als je een ontwikkelaar bent, kun je de DIY-aanpak gebruiken en alles zelf coderen en hosten. Als u net als de meesten van ons een eindgebruiker / consument bent, kunt u met behulp van een webbuilder-software met slechts enkele klikken prachtige websites maken.
Wix behoort tot de laatste, omdat het een webbouwer is waarmee je met een paar muisklikken gratis prachtige websites kunt maken. Maar met de introductie van Wix Code vervaagde het de grenzen tussen het zelf doen en het gebruik van een webbouwer. Je kunt nu beide doen.
Als u een web-app of dynamische website bouwt, zult u ingewikkelde technische jargonachtige databases, formulieren en javascripts moeten gebruiken om een interactieve website te bouwen. De meeste webbouwers bieden dergelijke hulpprogramma's niet, omdat het hun app een hoop complicaties oplevert.
Wix Code voegt dergelijke dingen zonder complicaties toe aan zijn bestaande webbouwtools. Het biedt verschillende sjablonen waarmee u uw databases en formulieren kunt bouwen en beheren en waarmee u ook JavaScript-code aan uw site kunt toevoegen. En het beste van alles is dat je gebruik kunt maken van de dynamische pagina-functie om snel inhoud uit de database te vullen, waardoor het eerder als een Content Management Systeem dan als een website builder wordt beschouwd.
In het onderstaande voorbeeld zullen we een eenvoudige Make Tech Easier-blog maken en dynamische kenmerken toevoegen vanuit Wix-code.
Een nieuwe site opzetten met Wix
Ervan uitgaande dat je nieuw bent bij Wix, kun je aan de slag door je aan te melden voor een account bij Wix. Nadat u een account hebt aangemaakt, wordt u gevraagd om uw website te maken.
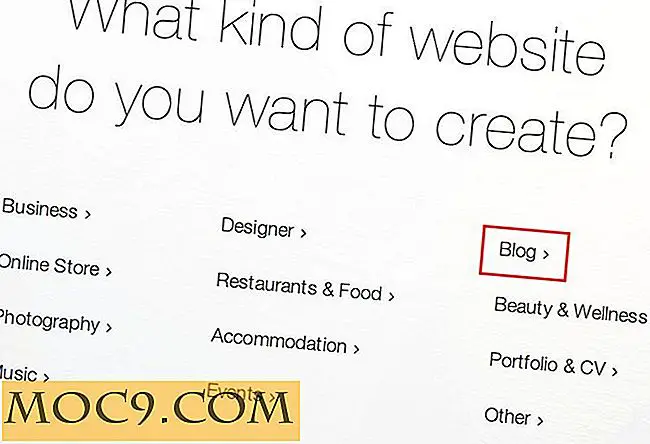
Vervolgens wordt u gevraagd om het type website te selecteren dat u wilt maken. Omdat ik een Make Tech Easier-blog repliceer, heb ik de optie "Blog" geselecteerd.

In het volgende scherm wordt gevraagd hoe u uw website wilt maken.

Wix ADI maakt gebruik van kunstmatige intelligentie om een site automatisch voor u te maken. Als u liever handmatig gaat, selecteert u de Wix Editor-methode. (Om toegang te krijgen tot Wix-code moet u de laatste gebruiken.) Als u Wix ADI hebt gekozen, kunt u later nog steeds overschakelen naar de Editor-modus.)
Voor dit voorbeeld heb ik de Wix-editor gebruikt omdat ik volledige controle wilde hebben over het uiterlijk van de site. Vanaf daar kunt u beginnen met een sjabloon. (Er zijn duizenden van hen.)

Om het simpel te houden, begon ik met een lege sjabloon met een klassieke lay-out. De volgende afbeelding is hoe het eruit ziet.

Toegang tot de Wix-code
Ga voor toegang tot Wix-code naar "Extra" en vink de optie "Hulpmiddelen voor ontwikkelaars" aan.
U ziet nu een nieuwe kolom "Sitestructuur". Hier kunt u toegang krijgen tot alle Wix-codefuncties.

Databases maken om berichten op te slaan
Een van de geweldige functies van Wix-code is de databasefunctie waarmee u databases (ook bekend als Collection) kunt maken en daarin gegevens kunt opslaan. Voor een blog moeten we een database maken om al onze berichten op te slaan. Klik in het gedeelte Database op 'Nieuwe verzameling toevoegen'. Geef uw verzameling een naam en specificeer het doel ervan. Er zijn verschillende databasetypen waaruit u kunt kiezen, variërend van door gebruikers gegenereerde inhoud, inzending van leden, privégegevens, enz.

Nadat de verzameling is gemaakt, kunt u beginnen met het toevoegen van velden en gegevens.

Wat we hebben gemaakt is een Posts-database met de titel, inhoud, gepubliceerde datum en verschillende aspecten van een blogpost. Vervolgens moeten we de inhoud van de database naar de hoofdsite vullen.
Dynamische pagina's
Dynamische pagina's lijken meer op een sjabloonpagina, waar u één ontwerp kunt maken en dit aan de database kunt koppelen, en het zal automatisch alle items in uw database naar de voorpagina onder hun eigen URL's vullen. We hebben bijvoorbeeld zes berichten in de database. Met één enkele dynamische pagina kunnen we ervoor zorgen dat alle berichten op de hoofdsite worden weergegeven. Dit bespaart u de moeite om handmatig een enkele pagina voor elk bericht te maken. Er zijn twee hoofdtypen dynamische pagina's in Wix-code - één is voor het weergeven van een enkel item, terwijl het andere voor Categorie is (een verzameling van vergelijkbare items in een lijst).
Hieronder wordt getoond hoe u dynamische pagina's kunt maken en deze aan de site kunt koppelen.
1. Klik in de zwevende werkbalk op het eerste pictogram en selecteer 'Dynamische pagina's'. Klik op de knop 'Toevoegen aan site'.

2. Selecteer "Itempagina" in de pop-up.

3. Selecteer in de URL het veld (in de database) dat u voor de URL wilt gebruiken. In dit geval heb ik de "titel" ingesteld als de URL.

4. Ontwerp vervolgens de pagina en voeg velden toe uit de database. Met elk element dat u naar de pagina sleept, kunt u op de knop "Verbinden met gegevens" klikken om het met het veld vanuit de database te koppelen. Ik sleep bijvoorbeeld een "Header 1" -element naar de pagina en koppelde het aan het veld "Titel" in de Posts-database.

En ik deed hetzelfde voor de afgebeelde afbeelding, berichtinhoud, etc.

5. Als u klaar bent met het ontwerp, kunt u een voorbeeld bekijken en zien hoe het eruit ziet aan de voorkant.

6. De volgende stap is om de dynamische pagina van de startpagina te koppelen. Laad de startpagina en voeg een Repeater-widget toe in het gedeelte "Lijsten en rasters". Verbind de widget met de Posts-database en koppel elk element in de widget aan de velden in de database. Blader in het gedeelte 'Verbindingen maken' naar beneden en selecteer 'Posts' in het gedeelte Dynamische pagina's.

Dat is het.

Wat u kunt zien, is dat we slechts één dynamische pagina hebben gemaakt en dat deze automatisch alle pagina's genereert voor elk item in de database. U kunt hetzelfde doen om ook een dynamische categoriepagina toe te voegen.
Javascript toevoegen aan pagina's
Als u een slimme javascript-codeur bent, kunt u JavaScript toevoegen aan elke extra functie op elke pagina. Als u bijvoorbeeld een gebruikersformulier aan uw pagina hebt toegevoegd, kunt u javascript gebruiken om het formulierveld vóór indiening te valideren.
Opmerking : als u JavaScript-code aan een pagina wilt toevoegen, gaat u naar een willekeurige pagina (of de pagina waar u de code wilt weergeven) en klikt u op de knop 'Paginacode' onder aan de code. Er verschijnt een venster en u kunt uw code daar toevoegen.

1. We hebben een eenvoudig formulier gemaakt dat de voornaam, achternaam en e-mailadres van de gebruiker verzamelt. Voor dit formulier willen we het e-mailadres valideren en ervoor zorgen dat het veld "Bevestig e-mail" hetzelfde is als het veld "E-mail".
2. Voeg de volgende code toe aan de sectie "Paginacode":
$ w.onReady (function () {const validateEmail = (otherEmailElementId) => (value, reject) => {let otherEmailElement = $ w (otherEmailElementId); if (value === otherEmailElement.value) {otherEmailElement.validity.valid = true; otherEmailElement.resetValidityIndication (); return;} console.log ("E-mail en bevestig dat uw e-mailvelden niet overeenkomen"); otherEmailElement.validity.valid = false; otherEmailElement.updateValidityIndication (); reject ("E-mail en e-mailadres bevestigen velden komen niet overeen ");}; $ w (" # emailConfirmInput "). onCustomValidation (validateEmail (" # emailInput ")); $ w (" # emailInput "). onCustomValidation (validateEmail (" # emailConfirmInput ")); $ w ('# dataset1'). onBeforeSave (() => {let validationMessage = ''; if (! $ w ('# emailInput'). valid) {if (! $ w ('# emailInput'). waarde) validationMessage + = 'Voer een e-mailadres in \ n'; else if ($ w ('# emailInput'). value! == $ w ("# emailConfirmInput"). value) {validationMessage + = 'E-mail en bevestig e-mailvelden niet overeenkomen \ n ';} $ w (' # validationMessages '). text = v alidationMessage; $ W ( '# validationMessages') uit te breiden (.); } else $ w ('# validationMessages'). samenvouwen (); }); }); Hiermee wordt het e-mailadres gevalideerd en wordt het foutbericht weergegeven als de e-mail ongeldig is.

Er is veel dat je kunt doen met Javascript. Bekijk de voorbeelden hier voor meer informatie.
Externe API's
Dit is de enige stap waar het ingewikkelder zou kunnen worden. Wix-code kan nu worden geïntegreerd met een externe API, zodat u eenvoudig verbinding kunt maken met services van derden, zoals Amazon, Dropbox, Google Drive, Twitter, IFTTT, Zapier, enz. Ik zal hier niet op details ingaan, maar als u geïnteresseerd bent, kunt u kan hun API-documentatie bekijken.
Conclusie
Als u niet technisch onderlegd bent of een ontwikkelaar bent, kan het bouwen van uw eigen website een saaie taak zijn. Wix heeft het goed gedaan om het maken van websites een fluitje van een cent te maken. Met Wix-code gaat het nog een stap verder en heeft u voldoende controle over uw site. U hebt nu toegang tot gecompliceerde webontwikkelaarstools en volledige controle over hoe uw site zou moeten werken, alles gedaan met een eenvoudige klik, slepen en neerzetten zonder codeerervaring vereist.
Een pluim voor Wix voor het maken van zo'n eenvoudig te gebruiken hulpmiddel dat veel problemen zal oplossen.
Probeer Wix-code uit en laat ons weten wat je ervan vindt.
Wix-code


![Vergeet Mail Clients, Send Email from the Command Line [Linux]](http://moc9.com/img/mailutils-configure-postfix.png)




