Aptana Studio: een waardige vervanging voor Dreamweaver
Ik ben een grote fan van Dreamweaver. Zelfs nadat ik naar Linux Ubuntu migreerde, gebruik ik Dreamveaver (onder Wine) nog steeds ijverig voor al mijn codeerprojecten. Om de waarheid te zeggen, is Dreamweaver onder Linux draaien met wijn toch geen geweldige ervaring. Soms kunnen de prestaties achterblijven en kunnen het lettertype en de interface nogal lelijk zijn en niet overeenkomen met het hele OS-thema. De enige reden dat ik het nog steeds gebruik, is omdat ik er geen waardige vervanging voor heb kunnen vinden. Quanta Plus, bluefish, geany, Netbeans, Eclipse, ik heb ze allemaal geprobeerd en naar mijn mening zijn ze niet zo goed of gebruiksvriendelijk als Dreamweaver. Dat is totdat ik Aptana vond.
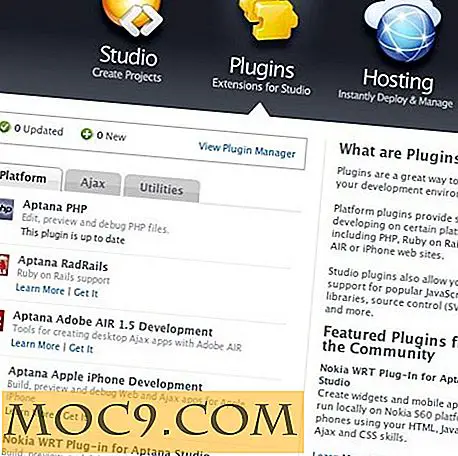
Aptana Studio is een gratis, open source platformonafhankelijke IDE die een grote verscheidenheid aan talen ondersteunt. De standaardeditor van Aptana Studio wordt geleverd met volledige ondersteuning voor HTML, CSS en Javascript. Als je een PHP- of Ruby On Rails-ontwikkelaar bent, kun je hem ook krijgen om de gewenste code te ondersteunen door de respectieve modules toe te voegen via plug-ins. Platforms die worden ondersteund door Aptana Studio omvatten PHP, Ruby On Rails, Python, iPhone Web-apps, Adobe Air, Nokia en AJAX.
Aptana is gebaseerd op de populaire Eclipse, dus als je een fan bent van Eclipse (of Dreamweaver), zou je geen enkel probleem moeten hebben om aan Aptana te wennen.
Dingen die ik leuk vind aan Aptana
Ondersteuning van verschillende platforms
Aptana is volledig uitbreidbaar door het gebruik van plug-ins. Hoewel de standaardversie van Aptana Studio alleen wordt geleverd met volledige ondersteuning voor HTML, CSS en Javascript, kunt u de respectieve plug-ins installeren om PHP, Ruby On Rails, Python of andere functionaliteit toe te voegen. Het pluginbeheer is geïntegreerd in de studio, dus u hoeft de plugin-bestanden niet te downloaden en handmatig te installeren.

Automatisch aanvullen
Een ding dat ik zo leuk vind aan Aptana, is de tagsuggestie, tags-uitleg en de functie voor automatisch aanvullen. Wanneer u een tag typt, wordt er een lijst met vergelijkbare tags weergegeven en krijgt u een uitleg over wat elke tag doet. Dit is ook een functie die ik leuk vind in Dreamweaver en die in de meeste IDE's ontbreekt.


Overzicht van de tags
In de zijbalk van het venster van de editor bevindt zich het overzichtspaneel waarmee u snel toegang hebt tot elke functie binnen de code. Dit is een handige functie die handig is als u een groot CSS-bestand of een lange lijst met Javascript-functies hebt.

Gesplitste weergave
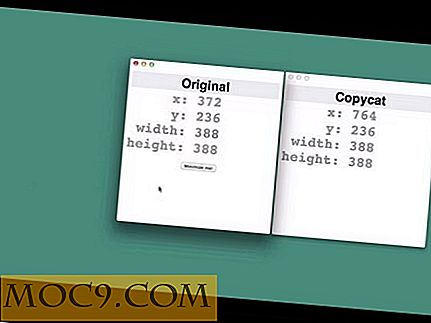
Als u tegelijkertijd HTML en CSS codeert, wilt u de wijzigingen die u in het CSS-bestand in uw HTML-bestand hebt aangebracht, onmiddellijk bekijken. Door de twee bestanden naast elkaar te plaatsen, kunt u snel wijzigingen aanbrengen in het CSS-bestand en het resultaat in het HTML-voorbeeld bekijken.
U kunt ook twee instant van hetzelfde bestand hebben, één in de bronmodus, terwijl een andere in de voorbeeldmodus staat. Dit maakt het gemakkelijker voor u om de uitvoer van uw code te controleren.

Conclusie
Er zijn nog steeds veel andere functies in Aptana, zoals Cloud hosting, FTP / SFTP-ondersteuning, ingebouwde webserver, AJAX-server, die ik niet heb genoemd, ofwel omdat ik er geen gebruik van kan maken of ik heb ze nog niet uitgeprobeerd. Maar voor de dingen die ik heb gebruikt, moet ik zeggen dat ik er behoorlijk van onder de indruk ben.
Eén ding is echter dat de installatie in Ubuntu niet zo eenvoudig is als verwacht. Ik heb wat tijd doorgebracht voordat ik het aan de praat kon krijgen. In mijn volgende zelfstudie zal ik de stappen doorlopen om Aptana op Ubuntu 8.10 te installeren.
Heb je Aptana geprobeerd? Hou je ervan? Deel met ons in de reacties.







![Gesloten tabbladen herstellen in verschillende browsers [Snelle tips]](http://moc9.com/img/Open-Chrome1.jpg)