WordPress-thema begrijpen: de basis voor het maken van uw eigen WP-thema
Er zijn verschillende gratis en premium WordPress-thema's die u op internet kunt vinden. U zult soms merken dat u urenlang kunt proberen om het thema aan te passen, dus het is afgestemd op de manier waarop u het wilt. Soms is het eenvoudiger om je eigen kras te maken en niet om te gaan met de hoofdpijn die kan ontstaan door het aanpassen van een bestaand WordPress-thema. Deze gids helpt je de basis van een WordPress-thema te begrijpen en een eenvoudig thema te maken.
Ik raad aan dat voordat u begint, u bekend raakt met de WordPress-bestandsstructuur door zoveel mogelijk WordPress-thema's te analyseren ( Opmerking : u moet over een basiskennis van HTML en CSS beschikken .)
Ermee beginnen
Begin met het coderen van het thema, je moet begrijpen dat het WP-thema net als elke andere HTML-webpagina is, behalve dat het is gecodeerd met PHP. Toch hoef je geen PHP-expert te zijn om een WP-thema op te stellen. Mijn advies is:
- Krijg eerst een werkende pure HTML-pagina in gebruik (u kunt dit eenvoudig doen met een WYSIWYG-webpagina-editor).
- Open de HTML-webpagina in een teksteditor en snijd deze in verschillende delen (we leggen daar later meer over uit)
- Voeg in de PHP-code in
WordPress Bestandsstructuur
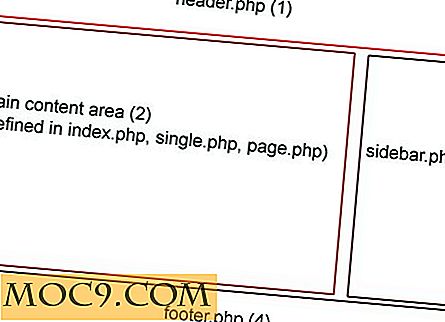
De basis bestandsstructuur van een WordPress-thema is als volgt:
- Style.css - Het stylesheet bevat alle opmaak en stijlen van het thema
- Index.php - Dit is het belangrijkste WordPress-themabestand dat alle andere bestanden samenbindt
- Header.php - bevat alle informatie over de koptekst. Als alle bestanden op één hoop worden gegooid, zou dit het begin van het WordPress-thema zijn
- Sidebar.php - Het heeft alle code voor de zijbalk
- Footer.php - Houdt de voettekstcode vast
Andere bestanden die u ook in een WordPress-thema vindt, zijn:
- Single.php - Een enkele blog postcode
- Comments.php - Hier plaatst u de code om het gedrag van de blogcommentaren te regelen
- Page.php - Regelt het gedrag van uw individuele pagina's
- Search.php - Dit is als u zoekmogelijkheden wilt toevoegen aan uw WordPress-thema
- Searchform.php - Bepaalt de manier waarop het zoekvak zich gedraagt
- 404.php - Pas de bestemmingspagina aan als uw lezers een 404-foutmelding krijgen
- Functions.php - Een manier om uw WordPress-thema verder aan te passen
- Archives php - Hoe de archiefresultaten te tonen
Een eenvoudige lay-out van het thema

Zodra u uw HTML-webpagina klaar heeft, kunt u beginnen met opsplitsen met behulp van de bovenstaande lay-out als een gids.
Om te beginnen kunt u een bestaand WordPress-thema als beginpunt gebruiken (het standaardthema van WordPress is een goed begin om te beginnen. U hoeft het niet helemaal opnieuw te coderen, maar pas de nodige dingen aan). Of, als u avontuurlijk bent, kunt u beginnen zonder te coderen.
Hoofdindexsjabloon (index.php)
Ik stel voor dat u begint met Index.php omdat dit het bestand is dat alle andere WordPress-bestanden samenbindt. De eerste stap is om het header-bestand te bellen. Dit wordt gedaan door toe te voegen
Het volgende essentiële stuk code dat u aan het hoofdindexbestand moet toevoegen, is om WordPress te vertellen hoe u zich moet gedragen als er blogberichten zijn. Dit wordt bereikt door binnen te gaan
U voert dan de code in hoe de pagina wordt gestructureerd. Dit is afhankelijk van hoe u wilt dat uw pagina eruitziet. Bijvoorbeeld, het uiterlijk van het tijdschrifttype zal anders zijn dan dat van een blogtype. Na het invoeren van uw code, zult u de volgende regels moeten toevoegen die WordPress zullen vertellen wat er zal gebeuren als er geen berichten zijn:
Nadat je het gedrag van de pagina hebt ingevoerd, moet je de zijbalk en het voetgedeelte bellen. Dit wordt gedaan door de volgende regels toe te voegen:
Over het geheel genomen zou het er zo uit moeten zien:
Your HTML code here for displaying individual post.
Your HTML code here when there is no post available
Stijlblad (style.css)
De trapsgewijze stylesheet bevat alle opmaak en stijlen voor uw WordPress-thema. Dit biedt meer flexibiliteit voor uw thema in plaats van het hardcoderen in elk afzonderlijk bestand. Het is gemaakt net als elk stylesheet. Als je een opfriscursus nodig hebt, bekijk dan de CSS-stijlgids van het W3 Consortium.
Header-bestand (header.php)
Het header-bestand is als het begin van een HTML-bestand. Meestal kunt u gewoon kopiëren en plakken vanuit het standaardthema. De basiscode die in het headerbestand staat, is als volgt:
Zijbalk (zijbalk.php)
De zijbalk is hoe je wilt dat de zijbalk er uit ziet. U kunt meer dan één zijbalk gebruiken. We maken echter een eenvoudig WordPress-thema, dus we houden het bij. Mensen houden meestal van het plaatsen van widgets in de zijbalk, dus u moet code toevoegen om ervoor te zorgen dat uw WordPress-thema widgets ondersteunt. Je kunt ook standaard zijbalkitems gebruiken die je wilt zonder een widget te gebruiken. Zijbalk basis zijn als volgt:
De bovenstaande code controleert of het thema widget ondersteunt. Zo ja, laadt het alle widget-inhoud op de sjabloon. anders verschijnt er niets op de sjabloon.
Om je thema een widgetize te geven, voeg je simpelweg de volgende code toe aan je functions.php
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => '
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => 'register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => '
', )); ?>
Voettekst (footer.php)
Het voettekstbestand sluit het WordPress-thema. Je kunt alles wat je wilt in het voettekst plaatsen. U zult hier meestal de copyright-informatie zien. De basiscode om het voettekstbestand aan te maken is:
Place whatever footer information you want to place here
Zoals ik eerder heb gezegd, als je nog nooit een WordPress-thema hebt gemaakt, maar bekend bent met CSS en HTML, bekijk dan de structuur van bestaande en verschillende andere WordPress-thema's en begin met het maken van je eigen WordPress-thema.





![Hoe u Shutdown en Restart-opties kunt toevoegen aan het taakmenu van de taakbalk [Windows 8]](http://moc9.com/img/win8shutdown-shortcut.jpg)