Verbeter uw WordPress-prestaties met W3 Total Cache
Als er een plug-in is die de prestaties van een WordPress-blog enorm kan verbeteren, moet dit W3 Total Cache zijn. Dit is een goed ontworpen cache-plug-in die door veel populaire sites wordt gebruikt, evenals dit blog van Make Tech Easier.
Waarom de noodzaak van een cacheplugin?
Telkens wanneer u een pagina op een WP-site laadt, moet de server eerst de database opvragen voor de relevante inhoud en vervolgens de inhoud in html-indeling opmaken voordat deze naar de browser wordt verzonden. Dit is prima als uw site slechts 10 of 20 bezoekers per dag heeft. Als u echter elke dag tienduizenden lezers ontvangt, neemt uw CPU-werklast ook exponentieel toe en stort uiteindelijk in. Dit is ook de reden waarom veel sites zijn gevallen toen hun bericht de voorpagina van Digg bereikte (ook bekend als het Digg-effect).
Wat een cache-plug-in doet, is om de dynamisch gegenereerde pagina op te slaan in een statische HTML-indeling. Wanneer een bezoeker uw site bezoekt, wordt de statische pagina aan de bezoekers getoond in plaats van deze uit de database te halen. In dit geval zal het de werklast van uw CPU verminderen.
W3 Total Cache: een alles-in-één cacheoplossing
W3TC is meer dan alleen een cache-plug-in. Het is in feite een combinatie van verschillende functies om uw site te optimaliseren.
Er zijn 4 belangrijke aspecten van W3 Total cache
- Page caching
- Database caching
- Verklein scripts
- Content Delivery Network
Pagina Caching
Dit is het gedeelte waar een statische html-versie van uw site wordt gegenereerd en aan uw bezoekers wordt getoond wanneer zij uw site bezoeken.

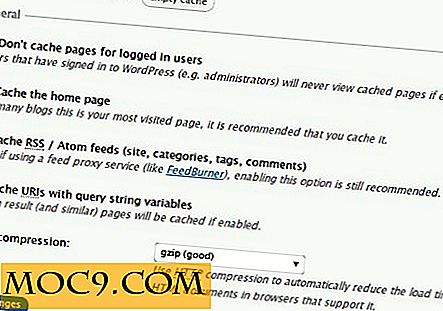
In de Instellingen kunt u bepalen of pagina's in de cache worden opgeslagen voor ingelogde gebruikers en de startpagina. U kunt ook de levensduur van de cache en de user-agents van de browser configureren. Als u een mobiel thema gebruikt, kunt u de gebruikersagent van het mobiele apparaat toevoegen aan de lijst, zodat het mobiele thema (in plaats van de pagina in de cache) op de mobiele apparaten wordt weergegeven.
Verklein uw script
Het verkleinen van uw CSS en JavaScript is een geweldige manier om de bestandsgrootte van uw webpagina te verkleinen, wat op zijn beurt de laadtijd van uw site vermindert. Op de pagina Instellingen kunt u W3TC configureren om uw HTML-code, Javascript en CSS te verkleinen.

Database caching
Om het aantal databasequery's te verminderen, slaat W3TC de databasequery in cache en houdt deze een bepaalde tijd actief. Gedurende deze periode worden alle databasequery's geladen uit de databasecache, waardoor het aantal keren dat de server naar de database moet gaan om de items op te halen, wordt verkort. Wanneer de verlooptijd is bereikt, zal de plug-in de databasequery's opnieuw cachen.

Content Delivery Network
Tenzij u veel verkeer ziet, is de kans groot dat u geen CDN hoeft te gebruiken. Wat een CDN doet, is het laden van uw inhoud (zoals afbeeldingen, css, javascript-bestanden) van een externe server die zich het dichtst bij de geografische locatie van de bezoeker bevindt, om een sneller laden van uw inhoud te bereiken, evenals het verminderen van de bandbreedte van uw server.

W3TC werkt met verschillende CDN-bedrijven, waaronder Amazon CloudFront, S3 en zelfs uw eigen FTP-account. U kunt ervoor kiezen om uw wp-includes / files, actieve themabestanden en zelfs geminimaliseerde CSS- en JS-bestanden van uw CDN te laden. Er zijn ook opties om te configureren welke bestandstypen worden geüpload naar uw CDN.
De prestaties van W3TC controleren
Nadat u de plug-in hebt geïnstalleerd en geconfigureerd, kunt u zich afmelden bij uw dashboard en naar uw site gaan. Klik met de rechtermuisknop op de browser en selecteer "Bron bekijken ". Blader naar beneden en u ziet het W3TC-bericht. Dit geeft u een goed idee van hoe snel uw site wordt geladen.

Als alternatief kunt u ook een internetsnelheidstest uitvoeren voor en nadat u de plug-in hebt geïmplementeerd om de verschillen te zien.
Laat het ons weten in de reacties als de W3TC-plug-in goed werkt voor jou.
Afbeelding tegoed: gibb626







