Hoe Markdown in WordPress te gebruiken om de workflow te verbeteren
Markdown is een eenvoudige opmaaktaal waarmee u uw platte-tekstdocumenten met minimale inspanning kunt opmaken. U bent misschien gewend om uw artikelen te formatteren met HTML of de Visuele Editor in WordPress, maar het gebruik van markdown maakt het formatteren een stuk eenvoudiger en u kunt het altijd naar verschillende indelingen exporteren, inclusief (maar niet beperkt tot) HTML.
WordPress wordt niet geleverd met native markdown-ondersteuning, maar er zijn plug-ins die deze functionaliteit aan uw website kunnen toevoegen als u dat wilt.
In deze zelfstudie laat ik zien hoe je de populaire WP-Markdown-plug-in kunt gebruiken om de ondersteuning voor het markdown-gebruik toe te voegen aan een WordPress-website.
Installatie
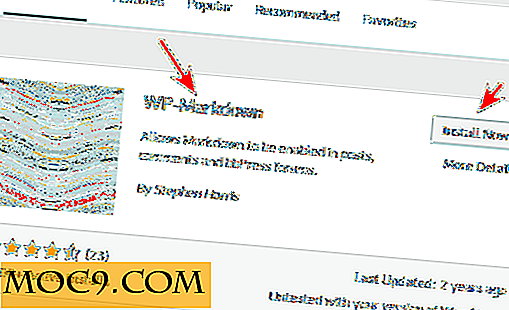
U kunt deze plug-in rechtstreeks installeren door naar "Plug-ins -> Nieuw toevoegen" te gaan en "wp-markdown" in te voeren in het daarvoor bestemde zoekvak. De plug-in zou als de eerste optie in de lijst moeten verschijnen. Klik op "Nu installeren" om het te installeren.

Configuratie
Nadat je de plug-in hebt geïnstalleerd en geactiveerd, ga je naar "Instellingen -> Schrijven" in het menu en scrol je omlaag totdat je bij de markdown-sectie komt.
U kunt markdown-ondersteuning inschakelen in berichten, pagina's en opmerkingen. U kunt ook een help-balk inschakelen voor uw berichteditor of opmerkingen die handig kunnen zijn als u alleen de markdown-syntaxis aan het leren bent.

Als u codefragmenten in uw blogberichten opneemt, wordt de syntaxmarkering voor de codefragmenten automatisch ingeschakeld als u de optie "Prettify syntax markeerstift" inschakelt.
Als u tevreden bent met uw selecties, klikt u op 'Wijzigingen opslaan' om uw instellingen op te slaan.
Schrijf je berichten met Markdown
Nadat u markdown-ondersteuning op uw website hebt ingeschakeld, kunt u deze meteen gaan gebruiken.
Maak een nieuw bericht door naar "Posts -> Add New" te gaan. U zult merken dat de standaard Visual and Plain Text editors zijn vervangen door de markdown-editor.
Als u de markdown-helpbalk niet hebt ingeschakeld in de configuratie-opties, ziet u geen live voorbeeld van uw opgemaakte markdown. Niettemin, zolang uw syntaxis correct is, zal uw afwaardering worden geconverteerd naar geldige HTML wanneer u het bericht opslaat of publiceert.
Als je echter een beginner bent om af te waarderen en de live preview-functie belangrijk voor je is, ga je gewoon terug naar de instellingen om de helpbalkoptie in te schakelen, en krijg je een mooi live voorbeeldgebied onderaan je berichten. Daarnaast krijg je een aantal knoppen bovenop die je helpen snel markdown-syntaxis in je berichten in te voegen. Dit kan een mogelijk geweldige omgeving zijn als mensen het gebruiken. U kunt de prioriteit van de melding aanpassen voor afzonderlijke apps. Hiermee kun je kiezen wat je ziet in de meldingenbalk.

Afronden
Zoals u kunt zien is het toevoegen van ondersteuning voor het markdownen van een WordPress-website erg gemakkelijk en kost het slechts een paar minuten van uw tijd. Als u helemaal nieuw bent in het afmeten, kunt u ook onze afregel-cheatsheet bekijken, die een uitgebreide verwijzing naar de markdown-syntaxis biedt.