Hoe de Roboto-lettertype van Google overal te gebruiken
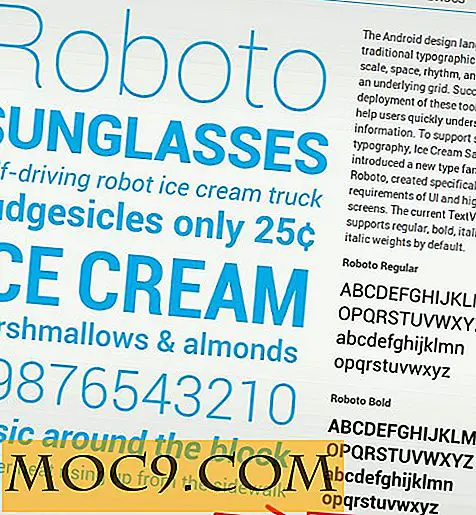
Het Roboto-lettertype is een nieuwe reeks sans-serif-lettertypen gemaakt door Google voor het Android 4.0 Ice-Cream Sandwich-platform. Het is een mooi en elegant lettertype dat goed wordt weergegeven op schermen met een hoge resolutie, zoals je Android-telefoons en tablets. Het bevat de volledige set lettergewichten (inclusief standaard, vet, cursief en vet cursief gewicht) en wordt voornamelijk gebruikt voor systeem-apps en alle Google-apps. Dit is ook de eerste stap van Google om het platform te verenigen en het fragmentatieprobleem van de UI te verminderen.
Voor diegenen die houden van het lettertype en het willen gebruiken in hun applicaties zoals Microsoft Word, Pages, Photoshop, Gimp of zelfs op hun website, heeft Google het lettertype gratis vrijgegeven en je kunt het nu zonder enige beperking gebruiken (onder de Apache-softwarelicentie).
Hier ziet u hoe u het (bijna) overal kunt gebruiken.
1. Ga eerst naar de Roboto-fontsite en download het lettertype (gecomprimeerd bestand).

2. Pak het gecomprimeerde bestand uit. Je zou een map genaamd "Roboto_Hinted_20111129" moeten zien. Open de map en u zou alle roboto-lettertypen moeten zien (in (onder de Apache-softwarelicentie). (Onder de Apache-softwarelicentie). (Onder de Apache-softwarelicentie). Verschillende gewicht) in .ttf-indeling.
Voor Linux (Ubuntu):
Open uw thuismap en schakel de optie in om verborgen bestanden / mappen te bekijken. Zoek de map " .fonts ". Als het niet bestaat, maak het dan. Verplaats vervolgens de Roboto-lettertypemap naar deze map " .fonts ".
Herstart je LibreOffice, GIMP, Photoshop of welke apps je ook gebruikt. U zou het Roboto-lettertype beschikbaar moeten zien voor selectie.
Voor ramen
Open de Roboto-fontmap. Selecteer alle lettertypen. Klik met de rechtermuisknop en selecteer "Installeren".

Hiermee installeer je de lettertypen op je Windows-computer. U kunt nu het Roboto-lettertype gebruiken in uw toepassingen.
Voor Mac
Sleep alle Roboto-lettertypen naar uw lettertypeboek.
Voor Android-telefoon
Omdat het lettertype een toepassing op systeemniveau is, kunt u het lettertype niet eenvoudig wijzigen op uw Android-telefoon. Voor degenen die een oudere Android-telefoon hebben (voorafgaand aan Android 4.0 ICS), moet je je telefoon rooten en de Font Changer-app Custom Custom Font Switcher installeren.
Open je Bestandsbeheer-app, ga naar de root van de SD-kaart (/ sdcard) en maak een map aan (als deze niet bestaat) ".fontchanger". Plaats alle Roboto-lettertypen in deze map. Open de Font Changer-app en verleen deze SuperUser-toestemming. Zodra het is geladen, zou u het Roboto-lettertype moeten zien voor selectie in het hoofdmenu.

Voor iOS
Er is geen manier om het lettertype van het iOS-systeem te wijzigen zonder het apparaat te jailbreaken. Wees voorbereid om uw garantie ongeldig te verklaren.
1. Ontsnap uit je iOS-apparaat en installeer BytaFont uit Cydia.
2. Ga vervolgens naar "Cydia -> Sectie -> Lettertypen" en installeer het Roboto-lettertype
3. Voer ten slotte de BytaFont-app uit en u zou het Roboto-lettertype in de lijst moeten zien, klaar om te worden toegepast.
Voor het web
Als u het Roboto-lettertype in uw website wilt gebruiken, kunt u de syntaxis CSS3 @ font-face gebruiken om een extern lettertype in uw webpagina in te voegen.
1. Ga naar de lettertypenpagina FontSquirrel Roboto en klik op de koppeling "@ font-face Kit". Download de "@ font-face kit".
 (onder de Apache-softwarelicentie).
(onder de Apache-softwarelicentie).
2. Pak het gezipte bestand uit naar de lettertypemap van uw website. Open uw web stylesheet en voeg de volgende code toe:
@ font-face {font-family: 'Roboto'; src: url ('Roboto-Regular-webfont.eot'); src: url ('Roboto-Regular-webfont.eot? #iefix') formaat ('embedded-opentype'), url ('Roboto-Regular-webfont.woff') formaat ('woff'), url ('Roboto- Regular-webfont.ttf ') formaat (' truetype '), url (' Roboto-Regular-webfont.svg # RobotoRegular ') formaat (' svg '); font-gewicht: normaal; lettertype: normaal; } @ font-face {font-family: 'Roboto'; src: url ('Roboto-Italic-webfont.eot'); src: url ('Roboto-Italic-webfont.eot? #iefix') formaat ('embedded-opentype'), url ('Roboto-Italic-webfont.woff') formaat ('woff'), url ('Roboto- Italic-webfont.ttf ') formaat (' truetype '), url (' Roboto-Italic-webfont.svg # RobotoItalic ') formaat (' svg '); font-gewicht: normaal; lettertype-stijl: cursief; } @ font-face {font-family: 'Roboto'; src: url ('Roboto-Bold-webfont.eot'); src: url ('Roboto-Bold-webfont.eot? #iefix') formaat ('embedded-opentype'), url ('Roboto-Bold-webfont.woff') formaat ('woff'), url ('Roboto- Bold-webfont.ttf ') formaat (' truetype '), url (' Roboto-Bold-webfont.svg # RobotoBold ') formaat (' svg '); lettertype: vet; lettertype: normaal; } @ font-face {font-family: 'Roboto'; src: url ('Roboto-BoldItalic-webfont.eot'); src: url ('Roboto-BoldItalic-webfont.eot? #iefix') formaat ('embedded-opentype'), url ('Roboto-BoldItalic-webfont.woff') formaat ('woff'), url ('Roboto- BoldItalic-webfont.ttf ') formaat (' truetype '), url (' Roboto-BoldItalic-webfont.svg # RobotoBoldItalic ') formaat (' svg '); lettertype: vet; lettertype-stijl: cursief; } @ font-face {font-family: 'Roboto'; src: url ('Roboto-Thin-webfont.eot'); src: url ('Roboto-Thin-webfont.eot? #iefix') formaat ('embedded-opentype'), url ('Roboto-Thin-webfont.woff') formaat ('woff'), url ('Roboto- Thin-webfont.ttf ') formaat (' truetype '), url (' Roboto-Thin-webfont.svg # RobotoThin ') formaat (' svg '); font-gewicht: 200; lettertype: normaal; } @ font-face {font-family: 'Roboto'; src: url ('Roboto-ThinItalic-webfont.eot'); src: url ('Roboto-ThinItalic-webfont.eot? #iefix') formaat ('embedded-opentype'), url ('Roboto-ThinItalic-webfont.woff') formaat ('woff'), url ('Roboto- ThinItalic-webfont.ttf ') formaat (' truetype '), url (' Roboto-ThinItalic-webfont.svg # RobotoThinItalic ') formaat (' svg '); (onder de Apache-softwarelicentie). font-gewicht: 200; lettertype-stijl: cursief; } @ font-face {font-family: 'Roboto'; src: url ('Roboto-Light-webfont.eot'); src: url ('Roboto-Light-webfont.eot? #iefix') formaat ('embedded-opentype'), url ('Roboto-Light-webfont.woff') formaat ('woff'), url ('Roboto- Light-webfont.ttf ') formaat (' truetype '), url (' Roboto-Light-webfont.svg # RobotoLight ') formaat (' svg '); font-gewicht: 100; lettertype: normaal; } @ font-face {font-family: 'Roboto'; src: url ('Roboto-LightItalic-webfont.eot'); src: url ('Roboto-LightItalic-webfont.eot? #iefix') formaat ('embedded-opentype'), url ('Roboto-LightItalic-webfont.woff') formaat ('woff'), url ('Roboto- LightItalic-webfont.ttf ') formaat (' truetype '), url (' Roboto-LightItalic-webfont.svg # RobotoLightItalic ') formaat (' svg '); font-gewicht: 100; lettertype-stijl: cursief; } @ font-face {font-family: 'Roboto'; src: url ('Roboto-Medium-webfont.eot'); src: url ('Roboto-Medium-webfont.eot? #iefix') formaat ('embedded-opentype'), url ('Roboto-Medium-webfont.woff') formaat ('woff'), url ('Roboto- Medium-webfont.ttf ') formaat (' truetype '), url (' Roboto-Medium-webfont.svg # RobotoMedium ') formaat (' svg '); font-gewicht: 300; lettertype: normaal; } @ font-face {font-family: 'Roboto'; src: url ('Roboto-MediumItalic-webfont.eot'); src: url ('Roboto-MediumItalic-webfont.eot? #iefix') formaat ('embedded-opentype'), url ('Roboto-MediumItalic-webfont.woff') formaat ('woff'), url ('Roboto- MediumItalic-webfont.ttf ') formaat (' truetype '), url (' Roboto-MediumItalic-webfont.svg # RobotoMediumItalic ') formaat (' svg '); font-gewicht: 300; lettertype-stijl: cursief; } Zorg ervoor dat u "src" wijzigt om naar het pad van de map met lettertypen te wijzen.
Vervolgens kunt u de syntaxis gebruiken
font-family: "Roboto";
om het Roboto-lettertype op uw webpagina weer te geven.
Dat is het. Genieten!





![Surfen op het web zonder muis [Linux]](http://moc9.com/img/surfing_without_a_mouse-xxterm.jpg)

