Hoe u uw offertes kunt opmaken in Blogger
Vrijwel alle blogplatforms, inclusief Blogger, hebben de "quote text" -functie. Dit is handig als u gedeelten uit andere teksten wilt markeren of als u informatie uit uw eigen artikel wilt markeren. Geciteerde tekst kan worden aangepast om er anders uit te zien dan de hoofdtekst van uw artikel en deze verschillen laten het opvallen.
In dit artikel beschrijf ik hoe ik de 'citaattekst'-functie in Blogger-blogs kan gebruiken en hoe ik het uiterlijk kan aanpassen.
Hoe tekst te citeren
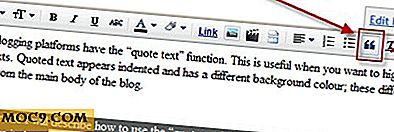
Het selecteren van te citeren tekst is vrij eenvoudig. In Blogger kunt u bijvoorbeeld 'tekst citeren' door deze te selecteren en op de knop 'citeertekst' te drukken.

U kunt ook tekst selecteren om te citeren door de "
"Tag rond de tekst.De standaardlook is een simpele inspringing en dit helpt niet echt om het te onderscheiden van de rest van het artikel. Het is dus handig om het uiterlijk van de standaard aangehaalde tekst te wijzigen.
Het uiterlijk van de geciteerde tekst bewerken
Het bewerken van het uiterlijk van de aangehaalde tekst vereist het bewerken van het eenvoudige HTML-ontwerp van uw blog. Ik heb besproken hoe ik dit in mijn vorige artikel op Blogger Favicons kan bewerken.
Open eerst je Blogger-dashboard en selecteer ' Ontwerp '.
Selecteer vervolgens in het hoofdvenster van Blogger " HTML bewerken" .
Hiermee wordt de HTML-sjablooneditor geopend. Vink hier " Widgetsjablonen uitvouwen" aan om ervoor te zorgen dat alle HTML-code voor uw blog zichtbaar is.
Blader vervolgens naar beneden en zoek naar de sectie met het woord " blockquote ". Alle relevante opties voor de geciteerde tekst gaan tussen "{" en "}".
Het uiterlijk van de geciteerde tekst aanpassen
De opties die ik gebruik voor mijn geciteerde tekst op mijn persoonlijke blog TechComet zijn als volgt:
blockquote {margin: 1em 20px; achtergrond: #dfdfdf; opvulling: 8px 8px 8px 8px; lettertype-stijl: cursief; }Dit levert het volgende effect op wanneer ik de te citeren tekst selecteer:
De tekst is enigszins ingesprongen, cursief gedrukt en er is een zachte grijze achtergrond. Deze wijzigingen maken de geciteerde tekst echt opvallender en het is gemakkelijk om het te onderscheiden van de hoofdtekst van het artikel.
Er zijn een aantal verschillende opties die u aan uw geciteerde tekst kunt toevoegen en ik zal ze hieronder bespreken.
Marge
Eerst wilt u uw tekst laten inspringen zodat deze niet in dezelfde lijn staat als de rest van uw artikel. U kunt dit doen door het aantal pixels aan te passen dat de marge van de rest van de tekst is. Ik heb de mijne op 20px gezet. Pas deze waarde naar wens aan.
marge: 1em 20pxAchtergrond kleur
Vervolgens kunt u de achtergrondkleur wijzigen door de tag " background" aan te passen . Ik heb gekozen voor een lichtgrijze kleur. De kleuren in HTML-code worden weergegeven door zes "hexcijfers". Je kunt hier een lijst met kleuren en de bijbehorende hexdigit verkrijgen.
achtergrond: #dfdfdfvulling
De hoeveelheid "opvulling" die u gebruikt, bepaalt de afstand die de aangehaalde tekst aangeeft vanaf de rand van het vak gemaakt door de achtergrondkleur. Hoe kleiner het aantal pixels, hoe dichter de tekst bij de rand van het vak komt te liggen.
Het eerste cijfer is de afstand (in pixels) van de bovenkant van het tekstvak citaat naar het begin van de tekst, het tweede cijfer is het rechterstreepje, het derde cijfer is het onderste streepje en het vierde cijfer is het linkerstreepje (in kort, de 4 cijfers beginnen vanaf de bovenkant en gaan met de klok mee).
opvulling: 8px 8px 8px 8pxLettertype
U kunt ook de geciteerde tekst vet of cursief maken om deze er echt anders uit te laten zien dan de rest van uw artikel.
lettertype: cursief lettertype: vetborders
Ik heb er niet voor gekozen om een rand toe te voegen aan mijn geciteerde tekst, maar als je wilt kun je dit doen door de " border" -tag te gebruiken. U moet de dikte, stijl en kleur van uw rand kiezen.
border: 2px solid #dfdfdf border: 2px stippellijn #dfdfdfConclusie
In de meeste moderne blogs zijn er vaak secties die worden geciteerd van andere websites en blogs. Om ervoor te zorgen dat uw blog opvalt en een 'professionele' uitstraling krijgt, raad ik u aan wat tijd door te brengen en het uiterlijk van uw tekst aan te passen.
Laat ons weten hoe de tekst wordt vermeld in uw artikelen!