Dynamische widgets toevoegen aan uw WordPress Blog zonder zich te bemoeien met de code
Als u een WordPress-site bezit, heeft u dan ooit de behoefte om verschillende widgets voor verschillende pagina's weer te geven? U hebt bijvoorbeeld een reissite en u blogt over reizen in verschillende landen. Misschien wilt u de zijbalk weergeven om een Frankrijks hotelboekingsformulier weer te geven wanneer de inhoud over Frankrijk gaat of de aanbevolen Italiaanse restaurantwidget wanneer u over Italië praat. Hoe bereik je dat in WordPress? Hoe bereik je dat in WordPress zonder je te bemoeien met de code?
1. Voorwaardelijke widgets
Zoals de naam al aangeeft, is Conditional Widgets een plug-in waarmee u een voorwaardelijke regel kunt definiëren voor elke widget.
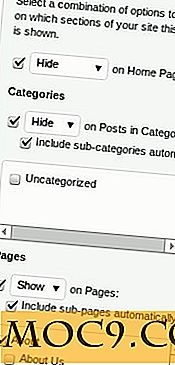
Nadat je het hebt gedownload en geactiveerd, ga je naar je Widgets-pagina en voeg je de gewenste widgets toe zoals normaal. Wat nu anders is, is dat er binnen elke widget een optie is om te configureren wanneer de widget in de blog moet verschijnen (zie de onderstaande schermafbeelding).

U kunt het laten weergeven / verbergen op de startpagina, bepaalde categorieën of zelfs bepaalde pagina's. Het ondersteunt ook subcategorieën en subpagina's. U hoeft alleen de regel voor de bovenliggende categorie / pagina te definiëren en hun subcategorieën en subpagina's volgen.
Eén ding is echter dat je niet per post kunt configureren.
2. Widget-logica
Widget Logic is minder intuïtief dan Conditional Widget, maar het geeft je de flexibiliteit om te bepalen waar de widget moet verschijnen. Widget Logic maakt gebruik van de voorwaardelijke tags van WordPress om te bepalen waar de widget moet verschijnen. Als u bijvoorbeeld wilt dat de widget wordt weergegeven in een bericht met post-id 46, plaatst u de voorwaardelijke tag is_single(46) in het veld is_single(46) .

Widget Logic
3. Sectie Widgets
De manier waarop Section Widgets werkt, verschilt enigszins van de bovenstaande twee, maar is ook de krachtigste van de drie. Anders dan de voorwaardelijke logica, kunt u met sectie-widgets ook een zijbalk met tabbladen maken zonder een enkele code te hoeven schrijven.
Ga na de installatie naar " Thema's -> Sectie Widget ". Hier kunt u het uiterlijk van de interface met tabbladen aanpassen. Het wordt geleverd met 25 UI-thema's die u kunt kiezen. Als er geen enkele in je opkomt, kun je zelfs je eigen stijl definiëren.

In het Widget-gedeelte moet u, in plaats van een voorwaardelijke logica aan elke widget toe te voegen, de widget "Sectie" aan de respectieve zijbalk toevoegen om te verschijnen. Elke sectie-widget wordt geleverd met twee delen. In het bovenste gedeelte definieert u de voorwaarde (welke pagina / categorie moet worden weergegeven) en het onderste gedeelte is de HTML-code die moet worden weergegeven.

Als u een widget met tabbladen wilt toevoegen, sleept u de widget 'Sectie (tabbladen)' naar de betreffende zijbalk. Op dezelfde manier is het bovenste deel waar u de logica definieert en de onderste is waar u tabbladen maakt en er inhoud aan toevoegt.

Hoewel Section Widget erg krachtig is, heeft het wel een waarschuwing - het kan niet worden geïntegreerd met andere widgets. Als u een aangepaste widget hebt (bijvoorbeeld het aangepaste menu) die u voorwaardelijk op uw blog wilt weergeven, kunt u dit niet doen met de sectie Widget.
Sectie widget
Welke methode gebruikt u om voorwaardelijke widgets aan uw WordPress-site toe te voegen?