Het Google-lettertype insluiten in uw WP-blog
Hoeveel van jullie hebben je websiteontwerp getest op verschillende browsers en computers voordat je de site startte? Ik wed dat weinigen van jullie dat doen. Weet u dat wat er goed uitziet op een besturingssysteem (bijvoorbeeld Mac) er echt slecht uit kan zien op een ander, zoals Windows? De belangrijkste reden is dat de lettertypen die in het Mac-systeem worden gebruikt niet beschikbaar zijn in Windows. Vervangend lettertype wordt door de computer gebruikt (zonder het lettertype) en dit kan uw webontwerp echt verpesten. Een goede manier om dit te verhelpen is om een weblettertype te gebruiken dat door de meeste browsers wordt ondersteund, zodat uw site er in essentie hetzelfde uitziet, ongeacht welke browser of computer u gebruikt.
Tijdens de I / O-ontwikkelaarsconferentie in juni 2010 introduceerde Google het Google-lettertype - een reeks open source-lettertypen die u kunt insluiten en gebruiken op uw site. Alle lettertypen worden gehost op de server van Google, dus elke browser kan het zonder veel moeite gebruiken. Op dit moment zijn er 18 verschillende lettertypen (vanaf dit bericht) waaruit u kunt kiezen en ik weet zeker dat er in de toekomst meer aan de bibliotheek zal worden toegevoegd.
Voorbeeld van het lettertype
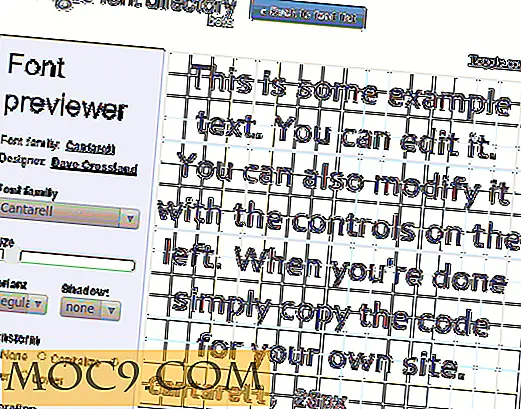
Naast het Google-lettertype heeft Google ook de Google Font-previewer uitgebracht waarmee u een voorbeeld van het lettertype kunt bekijken voordat u het in uw site kunt insluiten.

Het gebruik is eenvoudig. Je hoeft alleen maar wat aangepaste tekst in te typen, te spelen met de instellingen (lettertypefamilie, grootte, varianten, spatiëring, enz.) Om de beste pasvorm voor je site te vinden.

Als u tevreden bent met het resultaat, hoeft u alleen maar de code te pakken en deze in uw site-ontwerp in te sluiten.

Het Google-lettertype inbedden in uw WordPress-site
Als u een door WP aangedreven blog gebruikt, kunt u het lettertype van Google op uw site insluiten en gebruiken.
Ga naar Google Lettertype, vind je favoriete lettertype en pak de code "Insluiten". Bijvoorbeeld:
Open het bestand "header.php" in uw actieve themamap. Voer de code in vóór de tag.

Als u het Google-lettertype op de hele site wilt gebruiken, opent u het "style.css" -bestand in de actieve themamap en plakt u de resterende code die u hebt gepakt van de Google Font-site.
body {font-family: 'Cantarell', serif; tekengrootte: 28 px; lettertype: normaal; font-gewicht: 400; text-shadow: none; tekstdecoratie: geen; text-transform: none; letter-spacing: 0em; woordspatiëring: 0em; regelhoogte: 1em; } Als alternatief kunt u het css dienovereenkomstig wijzigen als u het slechts voor een klein deel van uw site gebruikt. Bijvoorbeeld
span.custom_font {font-family: 'Cantarell', serif; tekengrootte: 28 px; lettertype: normaal; font-gewicht: 400; } Sla het bestand header.php en style.css op en upload ze naar uw server. Als u een cacheplug-in gebruikt, vergeet dan niet om uw cache te wissen.
Dat is het. Probeer het en laat ons weten of dit voor u werkt.
Afbeelding tegoed: til01