Voeg eenvoudig gebarenondersteuning toe aan uw WordPress-site
Google heeft de afgelopen jaren het belang van mobiele inhoud benadrukt. Als u een webmaster bent, is het erg belangrijk dat uw website mobielvriendelijk is, tenzij u zich geen zorgen maakt over het verkeer afkomstig van mobiele apparaten, dat gemakkelijk 30% van het totale verkeer kan uitmaken.
Een belangrijke factor van het mobiele apparaat is het kleine scherm (in vergelijking met een desktop). Daarom is responsief webontwerp een populaire oplossing geworden om de website op verschillende schermformaten goed weer te geven. Een andere factor die door webmasters over het hoofd is gezien, is de ondersteuning voor gebaren. De meeste, zo niet alle mobiele apparaten maken tegenwoordig intensief gebruik van gebarenacties (swipe, pinch, double tap, etc.), terwijl de meeste websites nog steeds de conventionele muisaanwijzer gebruiken om door de site te navigeren. In dit artikel laat ik je zien hoe je eenvoudig gebarenondersteuning kunt toevoegen aan je WordPress-site.
Tocca.js is een zeer eenvoudig javascript dat bewegingsacties zoals "tikken", "dubbel tikken", "omhoog vegen", "naar beneden vegen", "naar links vegen" kan detecteren. Tenzij u een ontwikkelaar bent, weet u niet wat ermee te maken. Hier komt de Gestures-plugin om. Het maakt gebruik van het Tocca.js-script en voegt gebarenondersteuning toe aan uw site.
Gebruik
1. Download gebaren van de Github-pagina. Pak het archief uit en upload de map naar uw WordPress-map met plug-ins.
2. Activeer de plug-in in het gedeelte Plug-ins van WordPress.
3. Ga naar "Instellingen -> Gebaren". Hier kunt u de instellingen configureren.

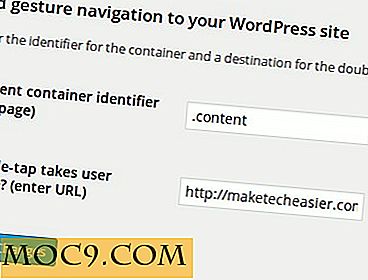
Het veld "Content-container-ID" is het gebied op de site waar u de beweging wilt activeren. Het is meestal ingesteld op de hoofdcontent div. Voor ons thema bevindt de hoofdinhoud zich bijvoorbeeld onder de div van class="content", dus we zullen .content invoeren in het veld Content container-ID.
Voer voor het volgende veld de URL in waarnaar de gebruiker wordt omgeleid wanneer ze tweemaal op de site tikken. Dit wordt meestal ingesteld op de startpagina van de site.
4. Klik als u klaar bent op 'Wijzigingen opslaan'. Dat is het. U kunt nu uw site op uw mobiel laden en de actie naar links / rechts vegen uitproberen.
Dingen om op te merken
1. De plug-in Gebaren is afhankelijk van de vorige / volgende tag in uw themakop om te werken. Van sommige thema's is bekend dat ze deze tags verwijderen, omdat ze in de meeste gevallen niet nuttig zijn. Van WordPress SEO en verschillende andere plug-ins is ook bekend dat ze deze tags verwijderen. Als je Gebaren niet kunt laten werken, is dit waarschijnlijk de reden.
Een van de manieren om dit aan te pakken is om de vorige / volgende tag in de themakop weer toe te voegen. Open hiervoor het functions.php-bestand in uw themamap en voeg deze regel aan het einde toe.
add_action ('wp_head', 'adjacent_posts_rel_link_wp_head', 50); 2. Als u niet zeker bent van de inhoudscontainer-ID voor uw thema, kunt u de Developer Tools in Google Chrome gebruiken om de container-div te vinden. Klik in Google Chrome met de rechtermuisknop op het hoofdinhoudsgebied en selecteer 'Inspect Element'. Het infovenster verschijnt en markeer de huidige locatie waar u klikt. Blader naar boven om de bovenliggende div te vinden. Dat is waarschijnlijk de container die u zoekt.

3. Als u de bewegingsactie op het bureaublad wilt testen, klikt u gewoon lang op de muis en sleept u naar links / rechts. Dit komt overeen met het vegen van links en rechts op de mobiel.
Dat is het. Probeer het en laat ons weten of dit voor u werkt.