Voeg een Author Information Box toe aan uw WordPress-thema
Heb je meerdere auteurs die artikelen schrijven in je WordPress-blog? Zo ja, dan is het een goed idee om een auteursbox in het thema van uw blog toe te voegen in plaats van de auteur-byline handmatig toe te voegen in elk afzonderlijk artikel. WordPress maakt zoveel aanpassingen mogelijk dat je snel een eenvoudige auteur kunt coderen voor het thema van je blog.
Voordat we verder gaan, laten we een paar voorbeelden bekijken:
1. Smashing Magazine Author Box
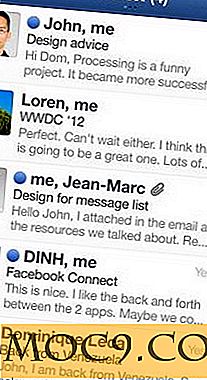
Zo ziet de auteur in het populaire designblog Smashing Magazine eruit. De naamregel van een artikel toont de naam van de auteur, profielafbeelding, beschrijving, blog-URL en een link naar het Twitter-account van de auteur.

2. ProBlogDesign Author Box
De auteur van Problogdesign ziet er erg indrukwekkend uit. De auteur Gravatar en beschrijving worden getoond in de linkerkolom, terwijl de rechterkolom sociale bladwijzerknoppen toont.

Maak een Author Box voor het thema van je blog
1. Zorg er allereerst voor dat alle auteurs hun auteursprofiel bijwerken via de "Profiellink" in het WordPress-beheergebied. De auteur moet de voornaam, achternaam invullen en een aangepaste bio toevoegen in het beschrijvingsveld. Het is ook aan te raden om de link van de website van de auteur toe te voegen in het overeenkomstige veld, zoals hieronder getoond:

Dit zijn de basisparameters die we zullen weergeven in het gedeelte van de auteursregel. We zullen de andere parameters later toevoegen (indien nodig.)
2. Om het auteurvak te tonen, opent u uw single.php- bestand en maakt u een unieke HTML-div waarbinnen het auteurvak wordt ingesloten. Bijvoorbeeld
Deze div is zo gemaakt dat we CSS-regels kunnen toevoegen en de sectie dienovereenkomstig kunnen inrichten. U kunt deze code plaatsen op de plaats waar u de auteursregel wilt weergeven.
3. Nu moet je beslissen wat de elementen zijn die je wilt laten zien in het gedeelte van de auteursregel. Enkele van de parameters en hun respectieve codes worden hieronder gegeven:
1. Voornaam van de auteur:
Als u alleen de voornaam van de auteur wilt weergeven, gebruikt u
2. Achternaam van de auteur:
Gebruik de achternaam van de auteur om weer te geven
3. Laat zowel de voornaam als de achternaam zien:
Het is gemakkelijk om beide bovenstaande codes te combineren en de volledige naam van de auteur weer te geven. Om de volledige naam weer te geven, gebruikt u
4. Toon auteursnaam met een link naar zijn website :
U kunt de volledige naam van de auteur weergeven en tegelijkertijd de naam koppelen aan de website van de auteur. Gebruik
5. Auteur Beschrijving:
Gebruik om de beschrijving van de auteur te tonen
6. Geef de websitelink van de auteur weer:
Gebruik de URL van de website van de auteur om weer te geven
Alle bovenstaande codes kunnen worden aangepast aan uw stijl. U kunt de bovenstaande codes verder insluiten in HTML-tags, zoals hieronder weergegeven:

7. Auteur Gravatar:
Om het gebruik van Gravatar door de auteur weer te geven
Het nummer "80" dat in de bovenstaande code wordt gebruikt, staat voor de grootte van de afbeelding. Je kunt het verder aanpassen, afhankelijk van hoe groot of hoe klein je wilt dat de avatar wordt weergegeven.
![]()
Ik denk dat je het idee krijgt om de codes aan te passen, wat volledig afhangt van hoe je wilt dat de sectie eruit ziet.
8. Het e-mailadres van de auteur:
Gebruik om het e-mailadres van de auteur weer te geven
9. Link naar Twitter-account:
Deze is een beetje lastig, omdat WordPress standaard geen veld heeft voor het weergeven van de URL van het Twitter-profiel. Er is echter een slimme oplossing die kan worden gebruikt om elke aangepaste link of tekst weer te geven die door de auteur is verstrekt.
Vraag de auteurs van uw blog om de link van hun Twitter-account toe te voegen in het AIM-veld onder "Profielen" in het WordPress-beheergebied.

Ga nu terug naar single.php bestand en voeg in
om de Twitter-profielkoppeling weer te geven. Nogmaals, het hangt helemaal af van hoe je het uiterlijk en de uitvoer aanpast. Hier is een voorbeeldcode:

Stijl De auteursectie met behulp van CSS
Zodra de codeertaak voorbij is, is het tijd om de sectie mooier te maken en de items op de juiste manier uit te lijnen. Hier is een voorbeeld van een css-code
// bevat de gravatar // rest van de code // auteur box eindigt
De bovenstaande structuur kan worden geïllustreerd door het volgende diagram

In de bovenstaande CSS-structuur maken we drie div-tags. De Outer div-tag bevat de twee innerlijke div-tags die respectievelijk als "left" en "right" worden genoemd. De "Left" div bevat de auteur gravatar terwijl de rechter div de naam van de auteur, bio en Twitter-profiel bevat. We zullen de "linker" div naar links en de "juiste" div naar rechts uitlijnen. Hier is de volledige code en CSS die u moet gebruiken
Code
Neem de volgende code op in uw single.php-bestand waar u het auteursinformatie-gedeelte wilt laten verschijnen:
Geschreven door
CSS
Neem de volgende code op in de CSS-stylesheet
.authorbox {width: 590px; height: 140px; background: #CCC; font-family: verdana; font-size: 13px; background-color: #FAFAFA; border: 1px solid # F0F0F0;} .left {float: left; width: 100px; height: 100px; margin: 25px;} .recht {float: left; margin-top: 25px; width: 425px;} Opmerking: het is raadzaam om de klassenamen te wijzigen door deze te vergelijken met bestaande klassen van uw thema om conflicten te voorkomen.
En hier is de uitvoer van de bovenstaande codes

Dat concludeert de tutorial. Hebt u een auteursinfo-sectie in uw WordPress-thema gemaakt? Laten we uw gedachten en ideeën horen in de sectie Opmerkingen.