5 van de beste Firefox Quantum-add-ons voor webontwikkelaars
Een groeiend aantal webontwikkelaars is in de afgelopen maanden overgeschakeld naar Firefox, ingegeven door de release van Firefox Quantum nadat het de prestaties had verbeterd om op dezelfde lijn te staan als Google Chrome.
Hoewel Firefox standaard fatsoenlijke tooling biedt voor ontwikkelaars met innovatieve functies zoals zijn CSS Grid-inspector, is het nog steeds mogelijk om meer spannende functies aan de browser toe te voegen via zijn add-on ecosysteem.
Met dat in gedachten, zijn hier een paar extensies die je zou moeten proberen als je Firefox gebruikt voor webontwikkeling.
Gerelateerd : 26 Firefox Quantum About: Config Trucs die u moet leren
1. Compatibel rapport

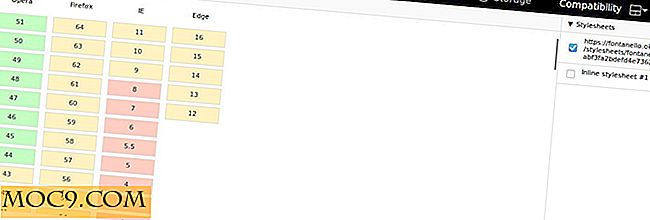
Compat Rapport helpt u mogelijke problemen met browsercompatibiliteit te identificeren bij het ontwikkelen van websites of webtoepassingen. Dit werkt op dit moment alleen voor CSS.
Nadat u de extensie hebt geïnstalleerd, wordt een nieuw "Compatibiliteit" -venster toegevoegd aan de ontwikkelaarstools. Van daaruit kunt u zien hoe een bepaalde site naar verwachting zal presteren in elk van de grote browsers
Browserversies zonder compatibiliteitsproblemen zijn groen gekleurd, die met een paar problemen in het geel en die met meerdere in het rood. U kunt in specifieke browserversies duiken om de exacte CSS-regels te zien die de problemen veroorzaken.
2. JSON Lite
Als u vaak met JSON API's werkt, vindt u het misschien vervelend om JSON-gegevens in de browser te bekijken. Dit komt omdat de browser het standaard niet goed opmaakt, waardoor het moeilijk leesbaar is.

JSON Lite lost dit probleem op door JSON- en JSONP-antwoorden op te maken met de juiste syntaxisaccentuering en een samenvouwfunctie voor knooppunten die handig is bij het inspecteren van enorme JSON-gegevens.

Als u niet alle functies nodig hebt die JSON Lite biedt, kunt u gewoon de ingebouwde JSON-viewer in Firefox inschakelen door "about: config" in de adresbalk te typen en vervolgens naar devtools.jsonview.enabled . Stel het in op "true" door te dubbelklikken op de optie en vervolgens een JSON-bestand in uw browser te laden om het resultaat te bekijken.

3. Reageer Devtools

React is een van de meest populaire bibliotheken van het ecosysteem van Web Development. Als u webtoepassingen ontwikkelt met React, zult u veel waarde zien in het gebruik van de browserextensie om uw code te debuggen.
Nadat het is geïnstalleerd, kunt u de React-code bekijken op elke website die deze gebruikt. Het pictogram van de add-on verschijnt in de browserwerkbalk en u krijgt ook een React-tabblad naast de andere DevTools-panelen. In het React-paneel kan een React-structuur worden geïnspecteerd, inclusief de componenthiërarchie, rekwisieten, statussen en meer.
Je kunt ook Vue.js devtools en Redux DevTools installeren als je met een van beide library's werkt.
Gerelateerd : Hoe de Firefox Quantum nieuwe tabbladpagina aan te passen en het nog beter te maken
4. Fontanello

Fontanello biedt een zeer snelle manier om lettertypen op elke website te identificeren. Met deze add-on hoeft u de devtools niet meer te openen om erachter te komen welk lettertype een website gebruikt. Fontanello geeft de standaard typografische tekststijlen weer in het contextmenu met de rechtermuisknop in Firefox.
5. Wappalyzer

Heb je je ooit afgevraagd welke technologieën worden gebruikt om je favoriete websites te bouwen? Wappalyzer kan u deze informatie in één klik verstrekken. Het kan verschillende inhoudbeheersystemen, eCommerce-platforms, webservers, JavaScript-frameworks, databasesoftware, analysehulpmiddelen en nog veel meer detecteren.
Afsluiten
Als u uw ontwikkelworkflow wilt optimaliseren, kunt u niet fout gaan met een van de bovenstaande extensies. Vergeet niet om uw favorieten te delen in de comments hieronder.
Dit artikel is voor het eerst gepubliceerd in oktober 2010 en is in maart 2018 bijgewerkt.



![Exporteer hoogwaardige foto's vanuit de Mac Photos-app [Snelle tips]](http://moc9.com/img/exportphotos-unmodified.png)


![AppArmor begrijpen in Ubuntu [Linux]](http://moc9.com/img/apparmor-status.png)
